Insanely Cool Tools
date: 'Wednesday, July 31 2024' title: 'Deep Dive: Webflow Review' description: 'Webflow is a quickly growing SaaS based design tool and content management system (CMS) that provides software for no-code website building and hosting.' image: 'webflow-landing-page_srdve1' author: 'Lindsey Woldt' editor: 'Brenda Zhang'
category: 'learn'
Deep Dive: Webflow Review
Written by Lindsey Woldt • Edited by Brenda Zhang
What Is Webflow?
Webflow is a quickly growing SaaS based design tool and content management system (CMS) that provides software for no-code website building and hosting.
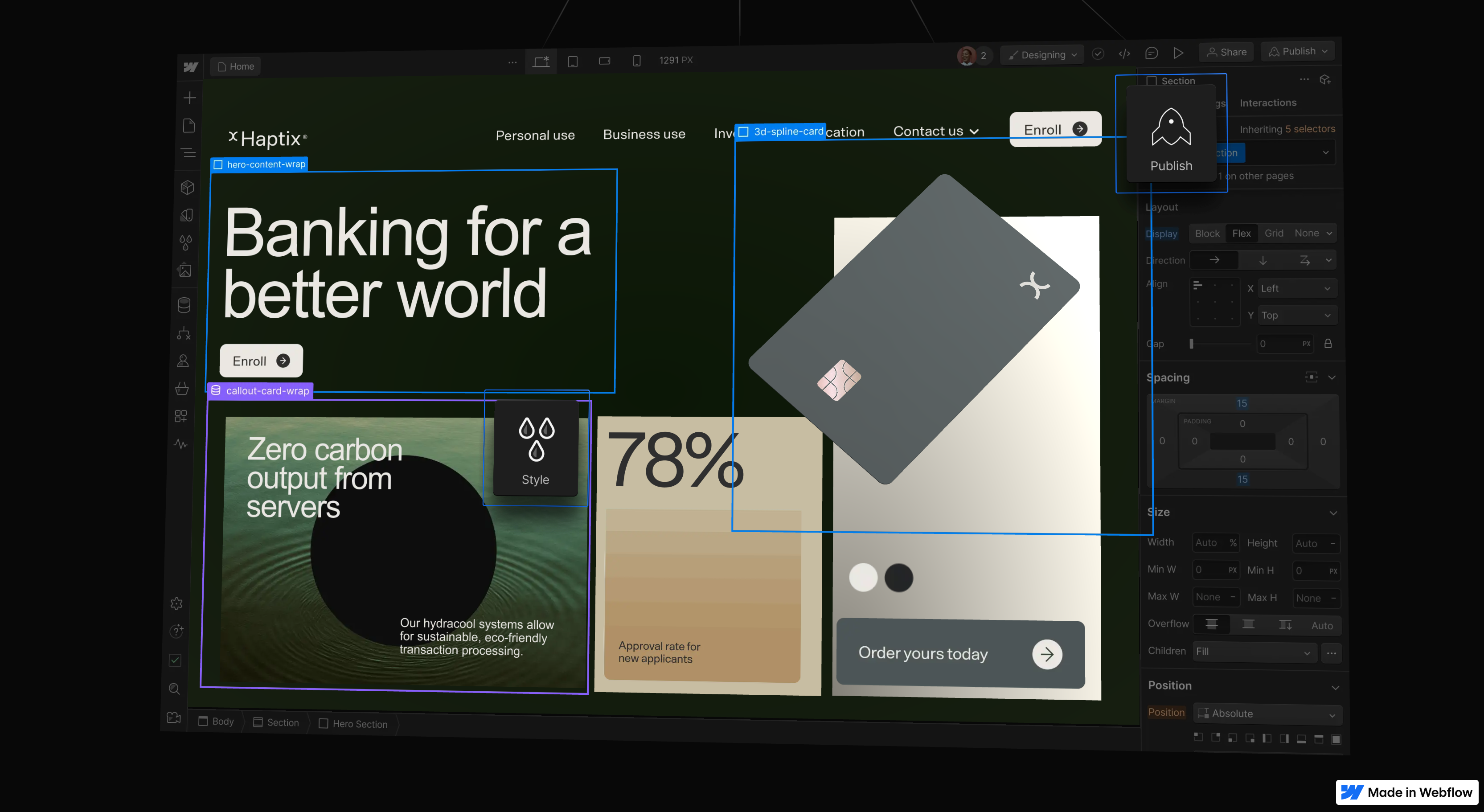
While designers use Webflow, it automatically generates clean, semantic HTML, CSS, and JavaScript code. The designs created within Webflow are then able to be published immediately or handed off to a developer. In a nutshell, Webflow is an application that gives designers the opportunity to build responsive sites with browser-based visual editing software.

How was Webflow Started?
It was founded in 2012 by Vlad Magdalin, Sergie Magdalin, and Bryant Chou. In 2013 they had graduated the Summer Y Combinator's Startup Accelorator Program. However, they were rejected during their initial interview with YC the previous year.
Webflow's Funding History and Valuation
Webflow had three major rounds of funding that occurred but had first received $2.9 million in seed funding in 2014.
Their Series A funding from Accel, Silversmith, and several other investors came in at $72M in 2019. Webflow had reached more than $10 million in revenue that year.
Series B, once again led by Accel and Silversmith, raised an additional $140 million in 2021, bringing Webflow's valuation north of $2.1 billion.
In 2022, Y Combinator Continuity led the Series C round of funding. YC Continuity had managed to fund $120 million, which raised Webflow's valuation to $4 billion. At that time, Webflow was on track to hit $100 million in annual recurring revenue within a month.
In total, Webflow has raised $334.9M in funding and has a post-money valuation in the range of $1B to $10B as of March 16th, 2022.
How Does Webflow's No-Code Platform Work?
Websites built on Webflow are currently powered by Amazon Cloudfront and hosted by Fastly. Webflow chose AWS S3 right off the bat due to its speed, reliability, and scale. With a near-infinite file system to host, S3 could be used by Webflow for storing all site assets; including HTML, JavaScript, CSS, images, and videos.
For Webflow-hosted sites, S3 functions as a backend file system. Raw site assets are stored in S3 when you publish a Webflow site, then distributed through Webflow's Fastly CDN so all visitors, regardless of their location, can benefit from rapid page loads.
As of 2017, Webflow enhanced its S3 reliability by implementing multi-region redundancy and active-passive failover. This involved storing multiple copies of site content across different data centers, ensuring continuous service even if one region experiences issues.
Steps taken included transferring billions of files to an Ohio data center, setting up replication for new uploads, deploying additional web server clusters, and configuring DNS failover routing.
Simultaneously, Webflow streamlined its DevOps with technologies like Docker, Terraform, and Rancher. Docker packages software into standardized containers for easy deployment across various platforms. Rancher orchestrates these containers, ensuring they work together efficiently. Terraform automates infrastructure deployment and maintenance, making it scalable and predictable.
These improvements aimed to make Webflow Hosting more resilient and scalable, with ongoing investments planned to keep their infrastructure at the forefront of managed hosting technology.
Who is Using Webflow and What Does it Cost?
Webflow can be used by anyone from individual freelancers, to corporations, and design agencies. Companies including GrubHub, NCR, Dropbox Sign, Refokus, and attentive. Each site that's built in Webflow automatically exists within a Workspace. Paid Workspace plans explicitly unlock the capacity to collaborate with others and build in Webflow. Upgraded Workspaces will provide teams with the ability to build more free sites.
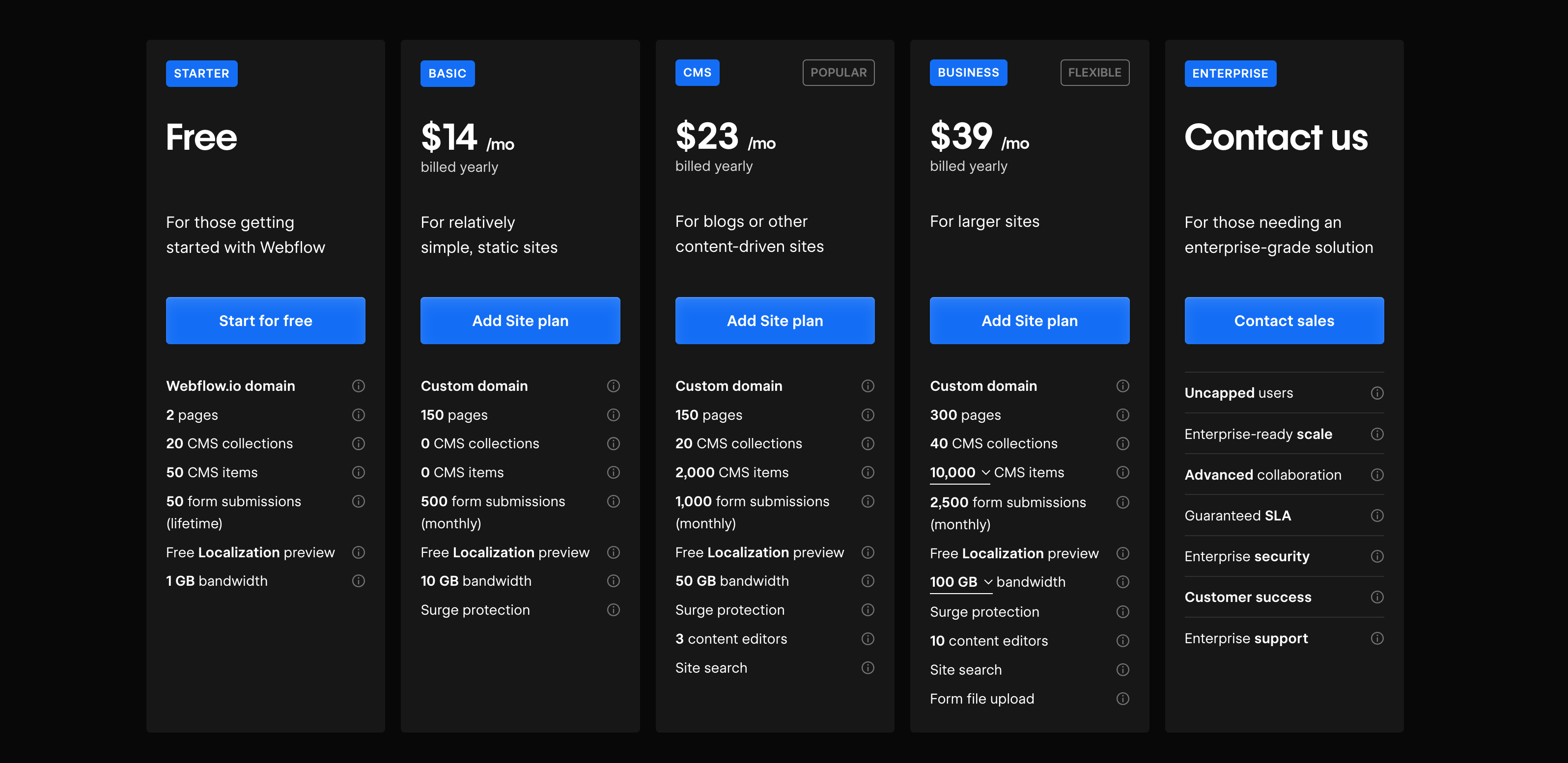
Webflow's pricing plans range anywhere from free to $212/mo depending on your website's and/or company's needs. Individual site costs are initially free at the Starter tier and increase in price as your needs expand. If you need to scale a site or publish it to a custom domain, you can simply upgrade that specific site with a paid Site plan.

Webflow vs. Framer Competitive Feature Analysis
Per Framer's site, they claim to be "the best Webflow alternative that takes no-code web development to the next level." Dissimilarly, Webflow, which in only capable of running in your browser and is currently without a standalone app option, Framer operates similarly to Figma and is more compatible with Figma designs. The user has the choice to download the app or work directly from their browser.
Webflow also does not currently have any offline capabilities, as it is a browser-based design platform that is constantly syncing. Technically, you could work on your site without internet. As you reconnect the internet, your changes would then be saved to the server. This could potentially be risky, as the work could be lost during the reconnection.
Pros of Webflow
- Live Prototyping
- No Addtional Plugins Needed
- Callaborative Capabilites
- Shortened Development Time
- Secured Hosting Platform
- User Friendly with Edu., Templates, and Tutorials
- Immersive Interactions
- Pricing Flexibility
Cons of Webflow
- No offline capabilities
- Lack of code customizations
- Desktop only edits (no mobile app)
- Extensive Pricing Plans
- Restrictions on Ecommerce

What's New with Webflow
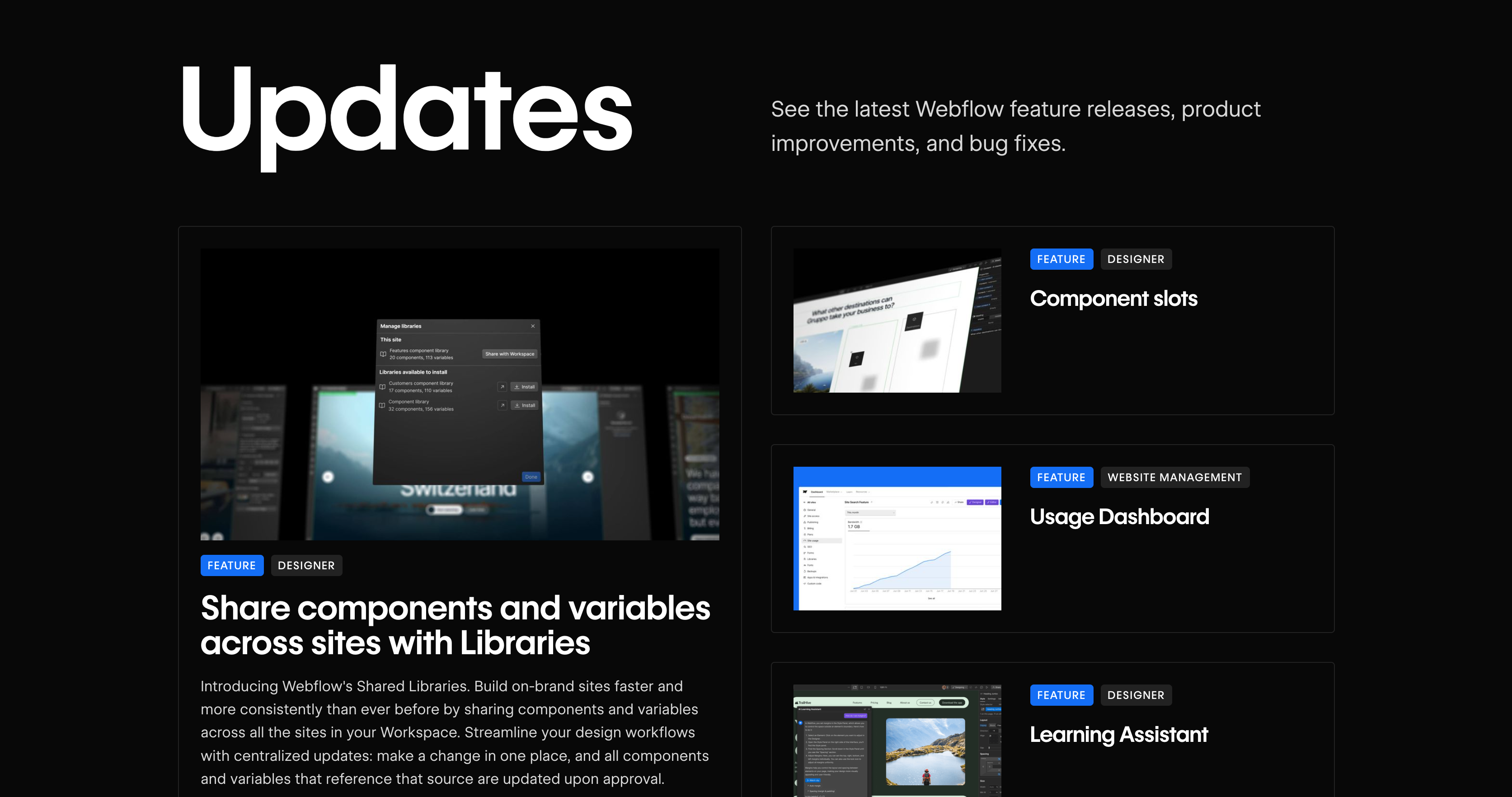
Webflow has made significant investments in its platform over the past few years, aiming to enhance customer success. Since their last pricing update in September 2022, Webflow has introduced new features such as Localization, variables, and page templates. Their recent acquisition of Intellimize further expands their capability to optimize website experiences.
Reflecting the evolving needs of users, Webflow is updating its Site & Workspace plans to better align with customer requirements. This includes increased capabilities across various plans: all paid Site and Workspace plans now support up to 50,000 characters of custom code, offer HTTP Strict Transport Security (HSTS) for enhanced security, and allow conversion of CMS images to WebP format to reduce bandwidth usage.
Responding to customer feedback, Webflow has raised CMS limits for Starter & CMS plans, allowing for 60 Fields and 10 References per Collection. Business plan customers can now build larger sites, with static page limits increased from 150 to 300.
To provide more transparency, Webflow introduces a usage dashboard across all plans, offering insights into bandwidth limits. They have also adjusted bandwidth limits for Basic, CMS, and Business Site plans, aligning more closely with market standards.
For Business plan customers, Webflow introduces new add-ons for additional bandwidth and CMS items, providing flexibility as businesses scale. Looking ahead, Webflow plans to simplify seat and role management to facilitate easier team collaboration, alongside new features like edit mode, comments, and improved design approval processes.
In summary, Webflow continues to enhance its platform with added power, transparency, and flexibility, aiming to provide scalable solutions for businesses of all sizes.

Get Insanely Cool Tools in Your Inbox
Join over 20,000 founders, creators and tech enthusiasts receiving our twice weekly digest, your roundup of the most creative and innovative digital tools.
Whether you're looking for tools to enhance your business and productivity, spark inspiration, or just add a little wonder and joy to your day, there won't be a miss. Insanely Cool Tools has something for everyone.
Subscribe now and discover tools from the internet you never knew existed, curated with founders, creators and tech enthusiasts in mind.
Want to take a look before you subscribe? Check out our archives →
Follow Us on Social Media
Stay connected and get the latest updates by following us on:
Got a cool tool you think we should feature? Head to Submit Tool. For any other inquiries, drop us a line at contact@insanelycooltools.com - we'd love to hear from you!
